RI Site revisions

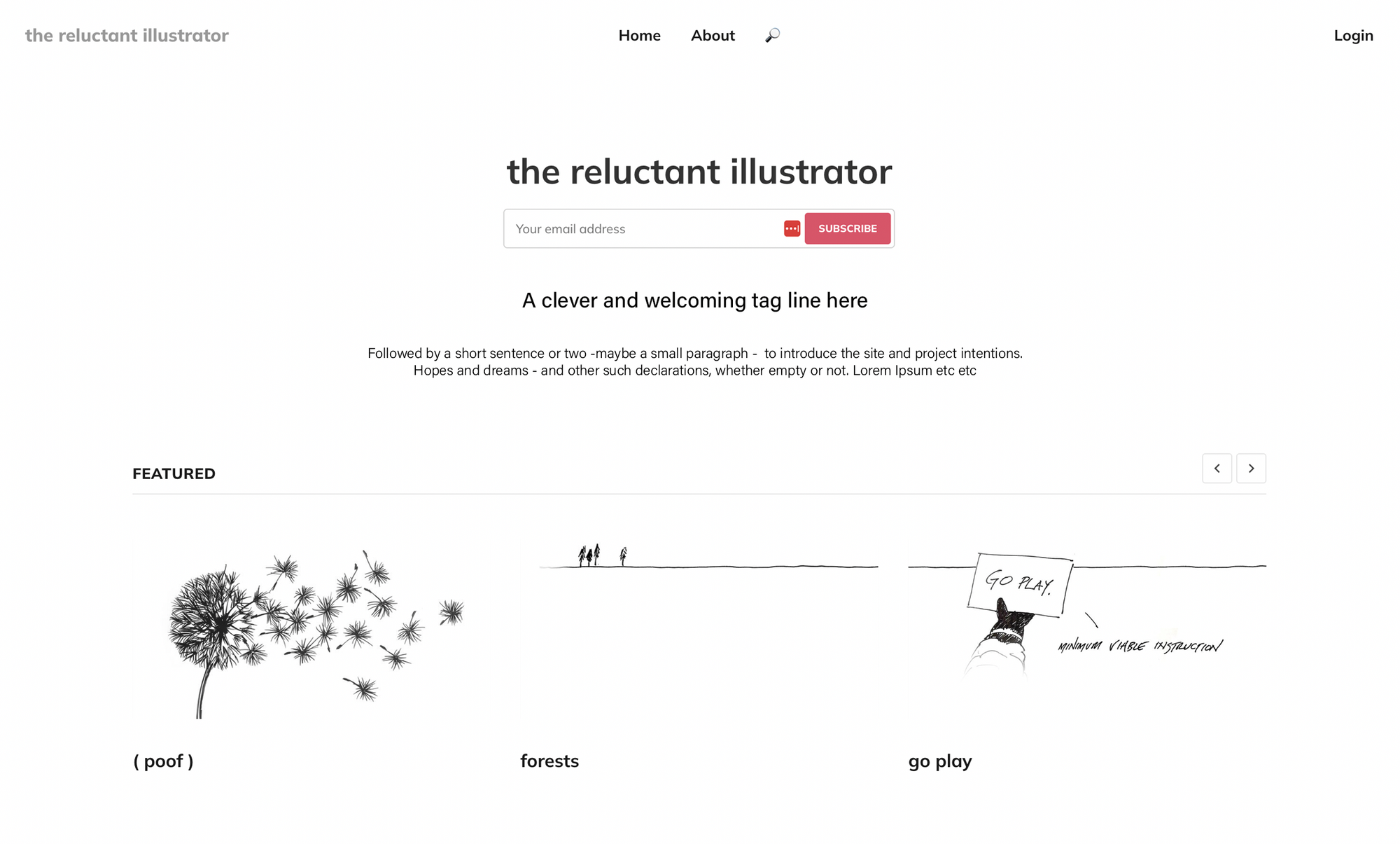
*(Feature Image too big? overstated and a bit blurry?)
1
*(There's a bug in the header card - text appears as a white box)
1 - Revise Home Page

- V1 - Make the Subscribe element the same width as the reluctant illustrator title above it (responsive) - Add tagline and description field below - Change Featured Articles to Featured - 75% smaller Subscribe Button (sitewide)
- V2 - Search Icon and subscribe button next to login:

2
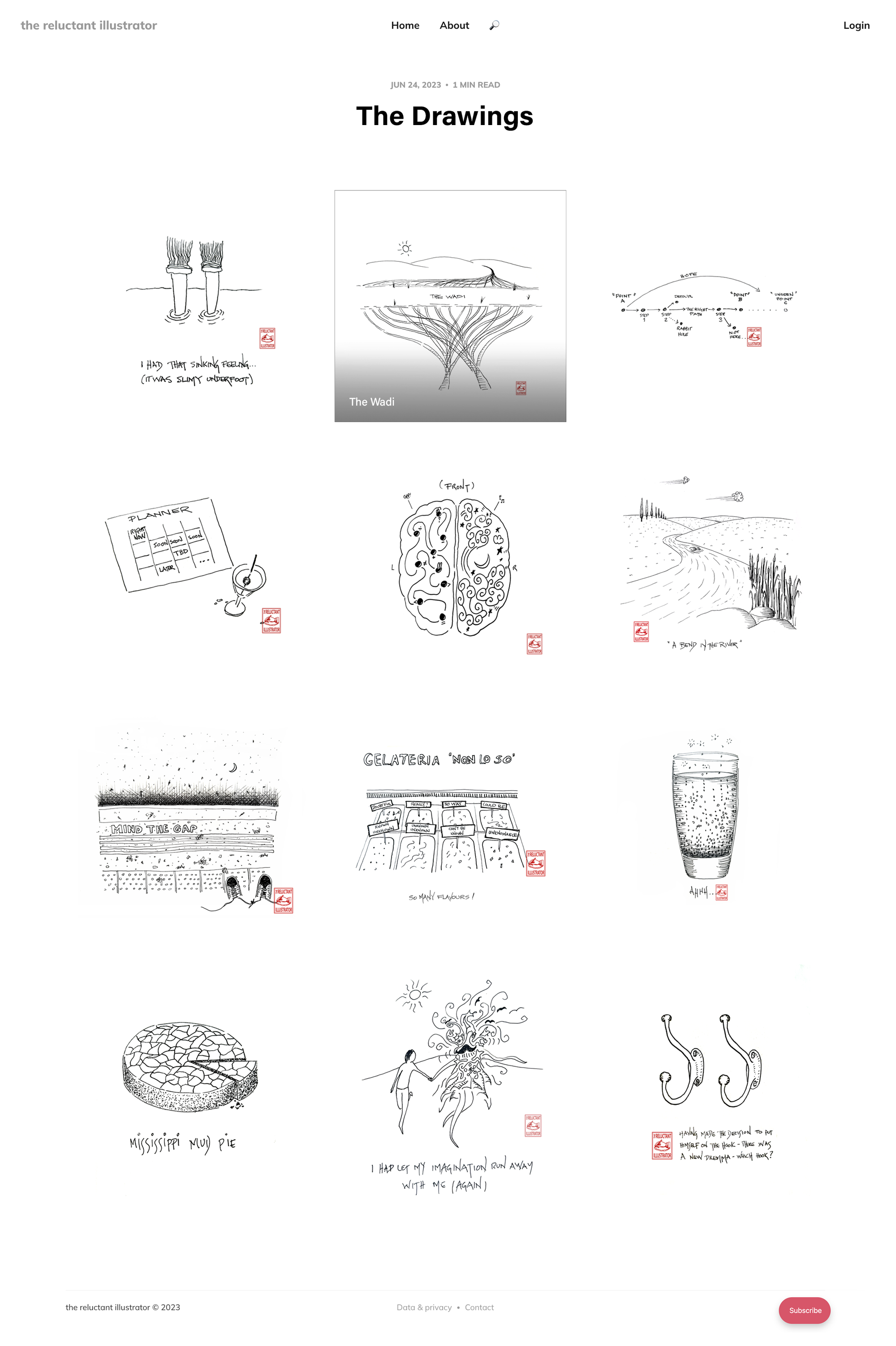
2 - Create a New Gallery page

Same functionality as Inner Selfie Collections or Public Gallery template.
- Create a new Gallery Page for Posts [Inner-Selfie]
- Implement mouseover with Gradient + Stroke + Title
Endless scrolling can get long...
- Add Sticky Titles between galleries?
- Add dates as titles?
- Make the gallery images sortable?
- Create Collections?
- Sort/ display with a pick list of tags?
- Other options?
3
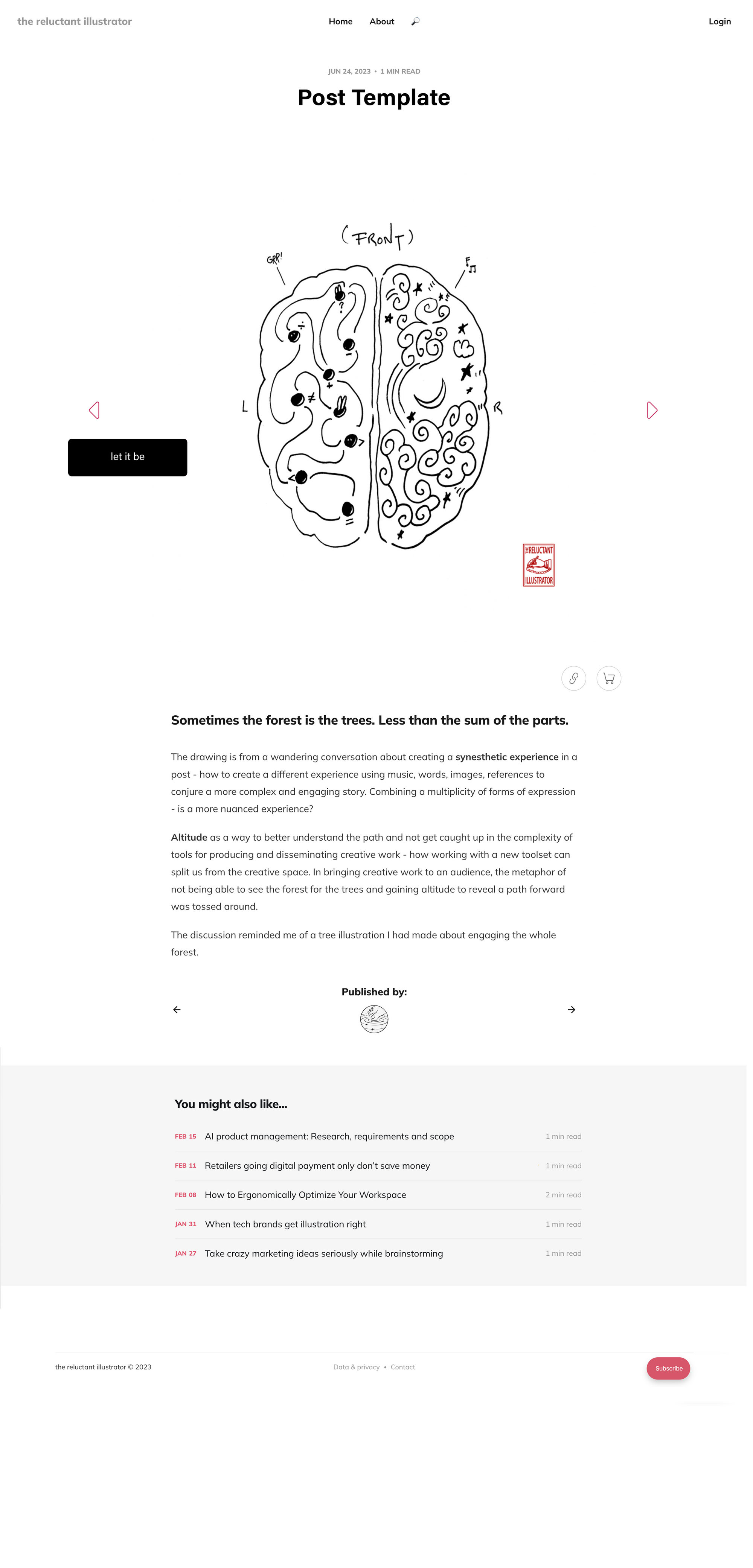
3 - Create a New Post Template

Same functionality of Inner Selfie Post template...
- Create a new Post template to support PoD/eCommerce
- Implement the Sticky Title function in Posts (same as pages)
- BUG: when a subtitle goes to two lines, it remains partially visible because it's still there below the next title (see below)
- Add Prev/Next + Tooltip function to the image [Same as Inner-Selfie]
- Add Cart and Link buttons below the featured image.
- Enable comments - for subscribers/members only
Images within a post or page could be an HTML snippet
Snippet includes the image URL - from a separate image post (used for ordering the print) and the cart and link icons - example:
 |
||
|---|---|---|
| Caption | link icon | cart icon |
The Ghost Product Card is also a potentially interesting thing - I believe you can customize a card or create new ones... CS has something on customizing cards Example:
Other Considerations
- Include the applause icon? Could it function like "Add to wishlist" for a subscriber? - maybe creating a favourites collection?
- Implement the Lightbox function for this theme, so images, including the Featured image can be seen in a Lightbox?
- Can the caption be displayed for the 'featured image'?
- Enable suggested posts at the bottom of the post (is this list based on tags?)
4
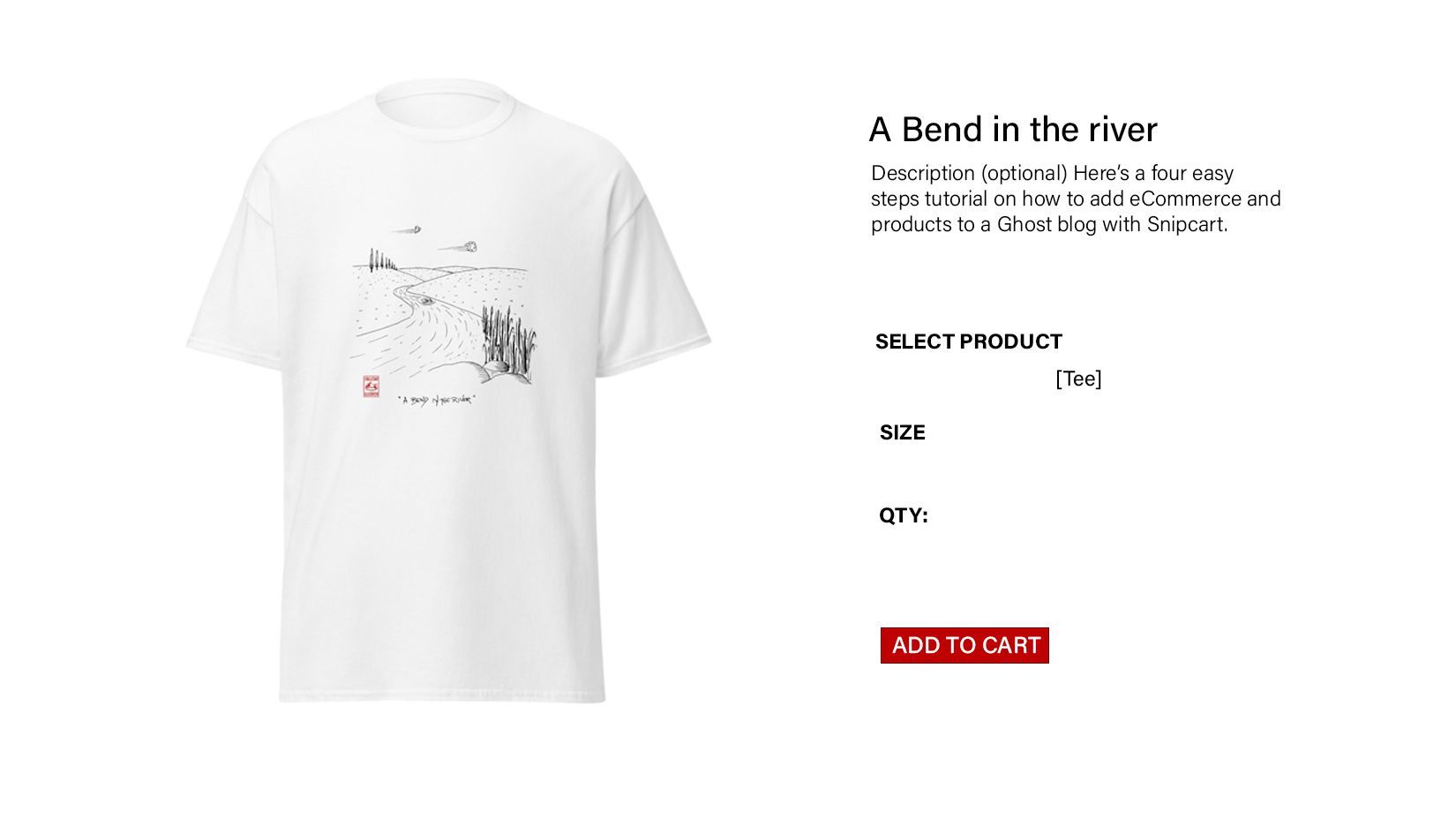
4 - Create New Product Page Template
Selecting a product type replaces the image...
(get to this by clicking the cart button under an image )




Offer a minimal range of products:
Paper Prints, Framed Prints, White Tees - in a fixed format - square - in two sizes - 10 x 10 and 12 x 12 (14 x 14 is max) - Tees in two flavours, Standard and Premium white Tees.
- Need to either create a template for this or re-style the Snipcart product page?
5
5 - Integrate Snipcart (or Shopify?)

- Restyle Snipcart elements (need to see them) and checkout process
- Stripe is tied into subscriptions - can PayPal work with the subscriptions as well?
- Add a donation button (or null product?)
- Is there an "Add to wish list" function available for subscribers?
- Develop automation for adding products (see below - or defer till later?)
6
6 - Add Automation with Printful+Snipcart/Shopify
Automation to reduce the repetition of creating a new product for each drawing. Leveraging the Post creation process - products could be generated on the fly.
Printful and Snipcart have API and Webhook functionality for automating this task.
Uploading a print-res image (4200 x 4200) during post-creation
- Deriving images as needed.
- Creating the product and associated files on the fly
Printful will need the full-res image 4200 x 4200.
How best to handle image sizes?
- Create a separate post with only the full res images for printing
- Use an HTML element in posts and pages with the image URL (See note above)
Excerpt on automation of product from each drawing post.
CS (her site below under Links - she also has an article on Ghost Card customization): "Sure! You'd write the post normally, including the image as the featured image. You'd attach a tag to the post (it can be an internal tag that visitors don't see) indicating that this is a product for sale. If all your products have the same printing options and costs, that's all you'd need to do. If there were a few different options and costs, we could set up additional internal tags to show that. (For example, maybe only some products are available on mugs, so you add the #mug tag whenever you want that to be an option. There could also be a few tags for different price point options (maybe THIS set of prints is $350 on canvas and $15 on a mug, but THAT set of prints is $300 on canvas and $12 on mugs). I'd need a little guidance from you on what the price list would look like, but you could set it with tags without leaving the Ghost editor.
When you published the post, a cloud function would run that would read the post content. It would retrieve the image (more on that in a moment*), read the tags, and submit each new product to Printful. The cloud function would also edit the post to include the snipcart code necessary to make it possible to buy your product(s).
Your website visitors would see a snipcart link to buy products on each page with a product for sale. When they did a snipcart checkout, another cloud function would run that would submit the order to printful.
* The one caveat on images - you'd need to upload an image that met Printful's requirements for this to work. If you prefer a different format or lower resolution on the website compared to the print file, then either you could publish the post and then manually add the new image on Printful, or you could upload the full resolution image on Ghost and then the cloud function could grab the full resolution version and then replace it with a reduced resolution version."
7
7 - Things to Figure Out
Define and implement subscriptions and members' plans
- Free/Paid subscriptions
- Pricing, perks, etc.
- Discounts on products for subscribers?
- Can you buy without subscribing?
- Discount for a subscription if you buy a print?
- Perks, Subscription Types? Membership?
- Enable subscription tiers (currently free)
Design a Book Making Page

- Develop the plan and page content.
- Timeline.
- Offer pre-sales of Book for a discount?
- Donate to make it happen?
- include a limited subscription with a purchase?
8
8 - Explorations and Stuff ...
Do the Sticky Titles work when they go onto two lines? Lets find out with a long title that is bound to go to two lines
How about Subtitles.
Do the Sticky Sub Titles work when they go onto two lines? Lets find out with a long title that is bound to go to two lines
Here's a chaser Title.
and a chaser sub title
Ok both titles and sub titles need to fade out when a new title is sticky.
I thought Kasun had fixed this - I'll check with him.
New topic
Embedding a post link directly as a URL gives these results... meh


Sample 4200 x 4200 image (resized by ghost):

Make a better divider? a light grey horizontal rule?
Links of some interest perhaps:
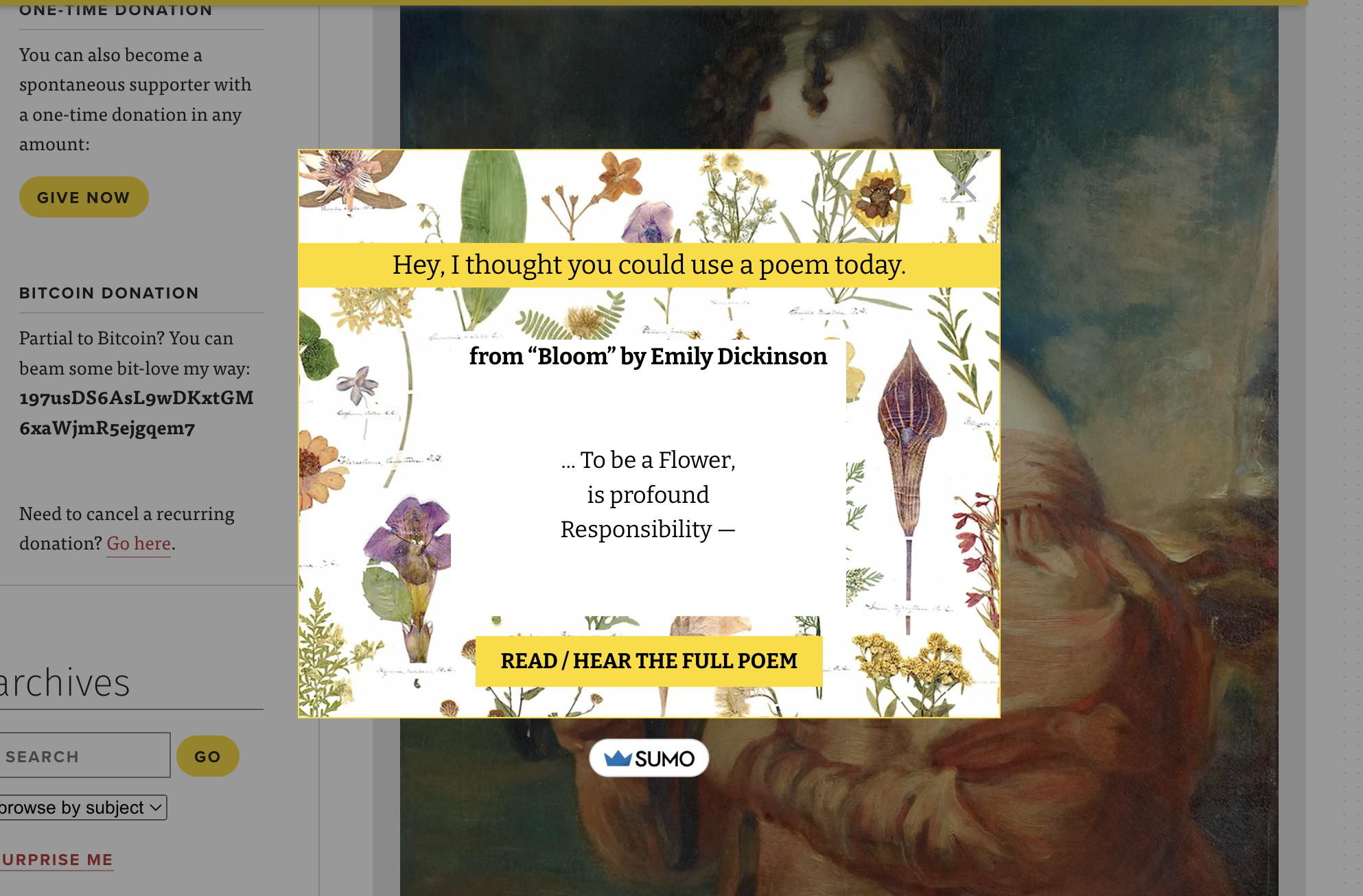
Try Sumo - to generate a popup with snippets of text or drawings?